The Team Codebook project was led by Cat Chang with support from Amanda Curtis and Jenny Liu Zhang. Conducted over fall and winter of 2020, the coding process examined the "Journey File," a Plot Twisters Notion database where the team kept every detailed meeting transcript, idea reflection, and activity log. This case study is written from Cat's point of view.
Introduction
Near the end of 2020, after months of research, the Plot Twisters team felt like we could have proceeded in countless directions. Even though our vision of what we wanted to become was clearer than ever, we were a bit unclear where to start. It did not take us long to realise that our “journey file” of conversations, which included everything from notes of causal conversations to long-form writings of our ideas, was a massive store of data yet to be fully analyzed and reflected on that could inspire where to go next.
Over two months from October–December 2020, we meticulously studied our journey file (to that point in time) for trends and ideas. The output of this study was our Codebook, or repository of trends pervasive in our conversations and works studied. To this date, we refer to the codebook to find resources, get inspiration for new ideas, and reflect on our collective’s beginnings.
Method, tools, and steps
Method
Many of us have backgrounds in user experience (UX) research and have had experience in coding in qualitative research. Beyond our own methods from experience, we were inspired by The Coding Manual for Qualitative Researchers (Saldaña, 2021) to have an iterative coding process — the first, one of us reviewed and coded all entries in the journey file. Then, other members of the studio will review the codes thus far for any major discrepancies and missing links. After, we would do a second pass of reviewing and coding all entries in the journey file, together.
Tooling
I was considering other products like Roam or Airtable, or UX-specific products like Aurelius to code in. But, bringing all 230+ conversations to another platform felt like a waste of time; and, doing it in Notion, a product we were all relatively familiar with, would help us further the discussions from digital interface lab meetings.
We knew we wanted the codebook to be a database so it would be easy to search and filter through existing codes. Notion was not necessarily designed as a database software, so we had to get creative with how we structured the codebook. The result was a "Tag Index" — a database that tracked each code, how many entries the code has appeared in, and which entries the code appeared in. Using Notion formulas, I was able to create an automatic function so I didn't have to manually count or enter entries in every tag (but I did have to add tags in every entry).
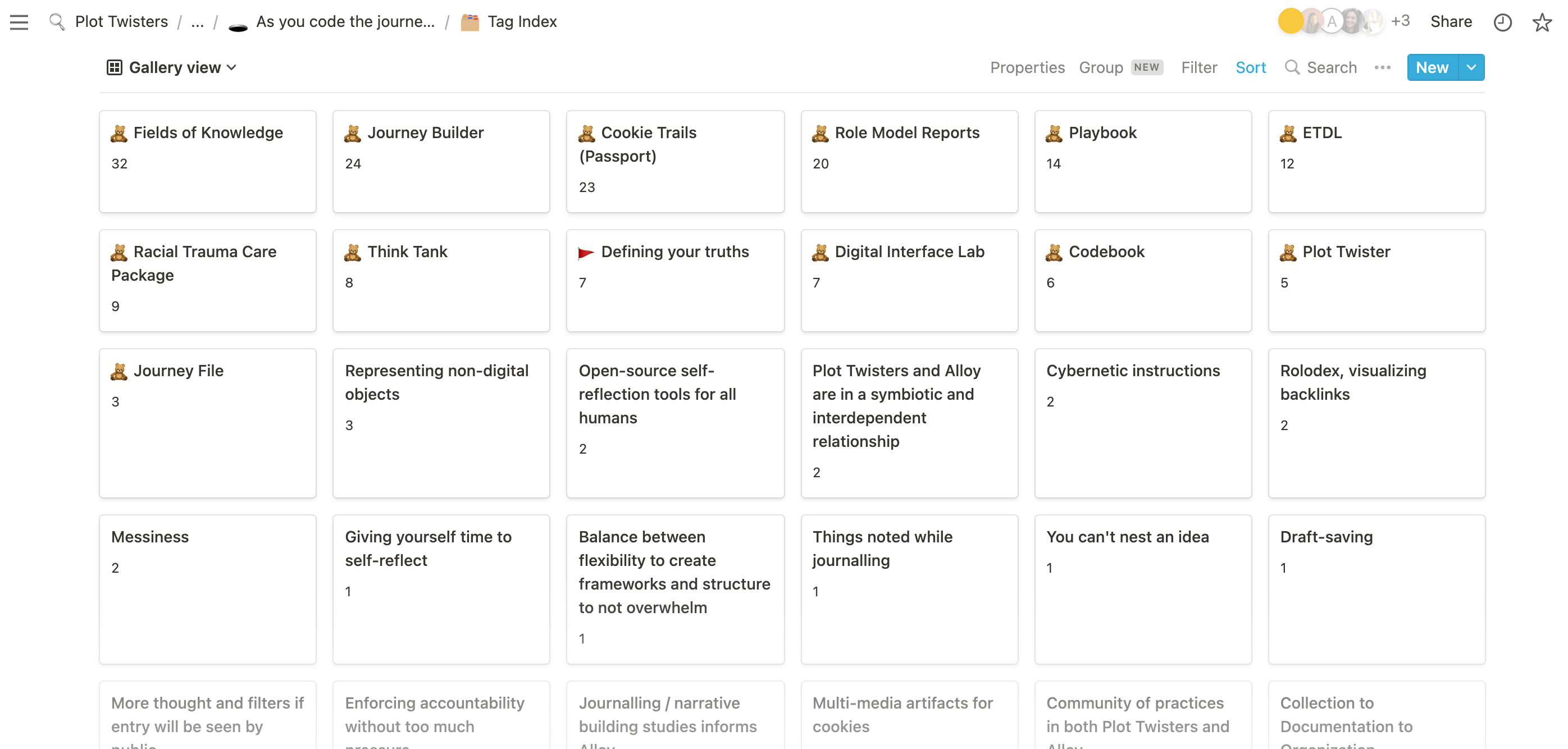
 The gallery view of the Tag Index, displaying tags and their number of appearances.
The gallery view of the Tag Index, displaying tags and their number of appearances.The Tag Index served as a jumping off point for generating patterns and potential ways to visualize the threads of the Plot Twisters. Categories and themes can be deduced from the tags, which set the stage for most common codes and marked clear development phases in the team timeline.
Step-by-step process
For the sake of this project, I duplicated the entire journey file so the codes were not tagged on the primary document. At the time, this consisted of 237 documents, spanning from October 2018 until November 2020. Documents were coded chronologically, from oldest to newest.
There were two steps to coding — first, writing all the codes as comments in each file in the Coding Journey File. The purpose of this was to show where I got each of the tags from and transparency in which parts of the conversation I found notable. I used the Notion comment feature and write the exact wording, phrasing with some omitted words, or a generalised paraphrasing.
The second step was entering all the codes in the Tag Index database. I would have the Notion app open, and Notion on my web browser, I'd go through the entry on one, and tag each comment in the header on the other.
How codes were determined
The core questions I considered in determine what was “notable” enough to code were:
- Which of these concepts are we still building on now?
- Which of these concepts did you find foundational to where Plot Twisters is right now?
Key findings and insights
Periods of development
The further we went along in the entries, it was clear that Plot Twisters had three "periods" of development beyond the common codes, these periods had relatively distinct codes.
- 2018 – March 2020: Plot Twisters’ origins, when Jenny was developing the initial concepts and vision through her final capstone project at USC. Although this period is the longest, it has the fewest number of entries, as the journey file had not existed at this point and these entries were added in hindsight.
- March 2020 – May 2020: In this period, Plot Twisters was specifically making an learning management system-style tool intended to be in classrooms. Work in this period was very specific to EdTech and integrating our ideas into today’s classroom settings.
- June 2020 – present: Research and exploration; reimagining what Plot Twisters wants to be and its vision for the collective.
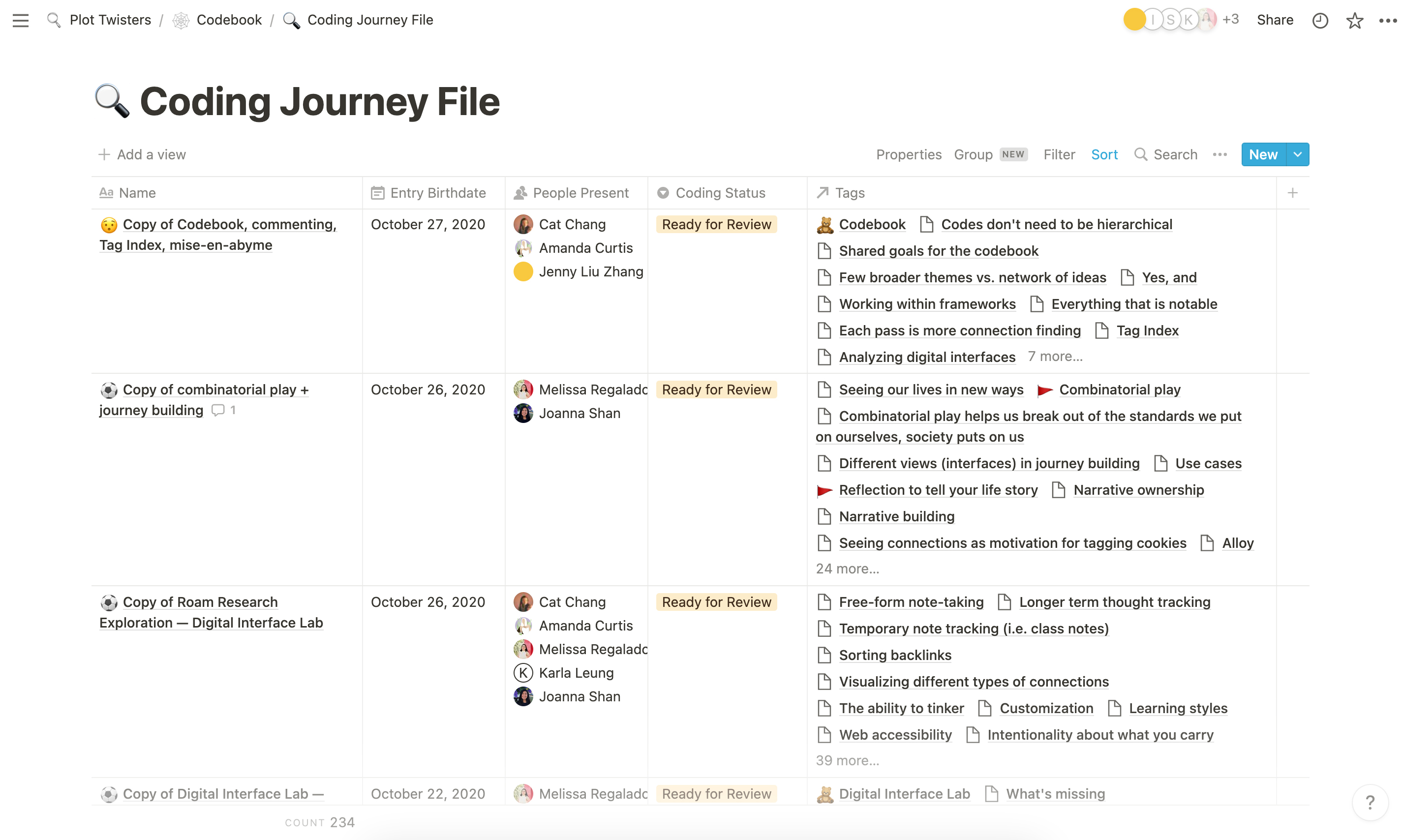
 The Coding Journey File is a copy of the original team Journey File, designed for a descriptive coding process. This is a snapshot of the Coding Journey File, showing select meeting transcripts and creative documents, connected to their respective tags.
The Coding Journey File is a copy of the original team Journey File, designed for a descriptive coding process. This is a snapshot of the Coding Journey File, showing select meeting transcripts and creative documents, connected to their respective tags.Common codes
Common codes were the codes that appeared in every development period. These included:
- Personal journey ↔ Studio journey
- Defining terms for ourselves
- Encouraging storyteller collaboration
- What do we remember?
- Presenting other narratives to better understand yourself
- Controlling our values
- Pattern-finding
- Storytellers creating frameworks for themselves
- Shared language
- Interactive storybook
What’s next?
The act of coding and analyzing our previous codes has inspired our ideas for what an online journey builder will look like - specifically, the act of tagging different artifacts and being able to recall and access them at future points. We still refer to the codebook as a way to refer to quotes, meaningful discussions, and references from such a pivotal point in our development.
References
Saldaña, J. (2021). The Coding Manual for Qualitative Researchers. SAGE.